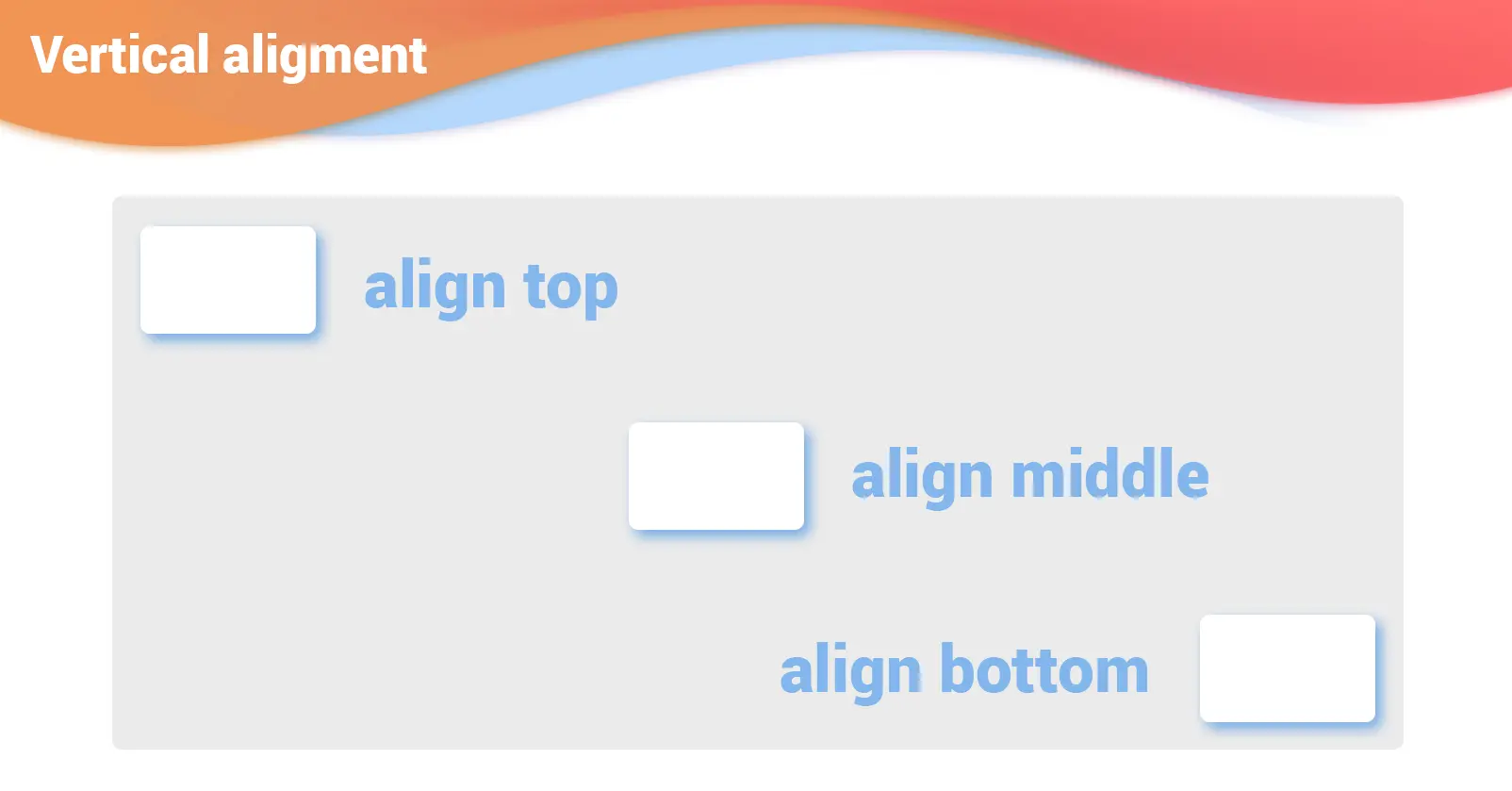
html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow

Top margin is ignored for inline-block elements when vertical-align is set to top · Issue #18707 · servo/servo · GitHub

html - How to vertically align inline-block divs without vertical spaces using CSS? - Stack Overflow